Last week we made some changes to our website. It doesn’t look that different, although visitors will hopefully notice a few improvements such as clearer navigation, a searchable library map, more informative library pages and https encryption.
The big changes have happened behind the scenes. The last time we redid our website making it responsive was our main aim. This time round speed was the most important thing.
Why speed matters
Speed is self-evidently important; we’ve all used websites that grind to a frustrating halt, especially on a mobile phone. It can be incredibly annoying when we’re looking for a simple bit of information like an address.
Research dating back decades shows users are unforgiving when it comes to loading times. If a website isn’t ready in a handful of seconds, they’ll simply close it.
From an organisation’s point of view that’s obviously a bad thing. Slowness makes for a poor user experience, lost customers and higher costs. If a customer can find information for themselves they’re not having to call a customer service agent.
Why are websites slow?
If speed is so important you’d think the people who make websites would make sure their website loaded quickly all the time.
Yet we still come across slow websites. There are several reasons for this
- Web designers tend to work on powerful PCs with large screens connected to a fast internet line. Testing on a broader range of slower devices and connections can be an afterthought.
- Web designers can be more concerned with making their websites seem whizzy, through using pointless animations and graphics that take an age to download on a slower connection or less powerful devices, rather than easy – and fast – to use.
- Websites are often built on online databases. When users request a website page, the website has to build that page on the fly by referring to the website database. This can result in long loading times as the website goes back and forth to the database (it’s also why you’ll occasionally see Internal server error messages when websites go down).
How we’ve tried to make our website fast
We’ve consciously focused on tasks and texts, avoiding unnecessary graphics, animations and other whizzy features.
We’re also not using a database behind the scenes. Instead, we have what’s known as a static website. We build the website on our PCs before uploading it to a web server. That means users don’t have to wait for the site to build pages on the fly. Instead, they’re already completely built.
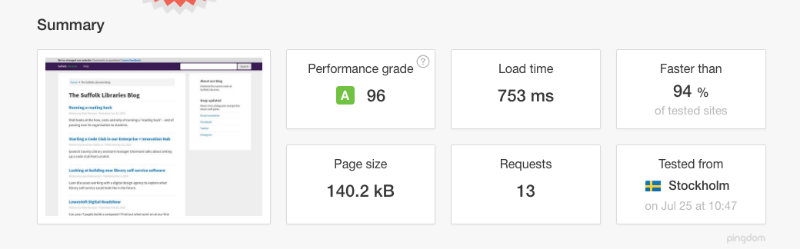
This makes our site fast. If you put one of our pages through the Pingdom speed tester you’ll see:

Our blog listing page loads in around 0.7s
Of course, the stats don’t tell the whole story; user experience is a result of many factors, such as ease of navigation, readability and clarity of language. But basic loading speed is a major part of the experience, and we feel we’re getting that right.
Use our website? How have you found it since we made changes? Is it quicker? Can you find things? Leave some feedback (you won’t have to provide your details).
